.pdf预览
材质
渲染
xshell
电路
gateway
模板
端口映射
PDF合并与拆分
基础语法
光照度传感器
C++11
延迟
hotseat图标
梯度下降
漏洞分析
web框架
selenium4
pysimplegui
电子宠物
图片上传
2024/4/11 21:29:48Java做图片上传、文件上传、 批量上传、 Base64图片上传 。附上源码
Java做文件上传、图片上传后台方法
利用Springboot快速搭建项目环境
项目源码已经上传到码云:https://gitee.com/jack_party/upload 。喜欢的朋友可以支持一下。 配置文件设置保存路径、上传文件大小限制。 #注册可访问的图片路径(打包发布后的jar文件…
js使用微信上传图片功能
在说上传图片之前,先说一下准备工作,其实在上一篇微信分享功能那篇文章已经说过了,就是使用wx.config里面去把appId、timestamp、nonceStr、signature这四个参数的值给加上,这些准备工作跟分享是一样的,微信目前开放的…
ElementUI+Vue实现图片上传及回显
本人所测试文件是用ElementUIVue实现,上传组件用的是ElementUI中的Upload组件,如有不同,请酌情修改!
首先,配置文件application.properties
#文件上传
spring.http.multipart.maxFileSize100M
bspring.http.multip…
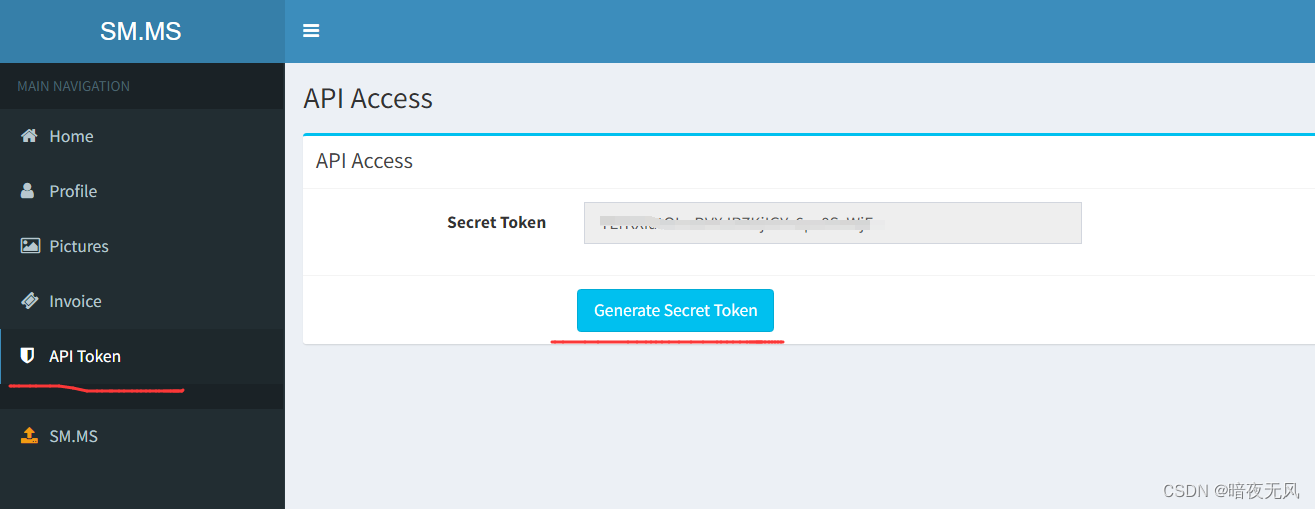
【typora】通过PicGo方式配置图片上传功能
目录typora PicGo方式配置图片上传功能安装PicGo如何注册smms账号并获得Token图片会在本地先存储参考typora PicGo方式配置图片上传功能
安装PicGo
(1)打开typora,文件->偏好设置,选择图像 (2)选择…
dropify图片上传插件的上传数据
官网:http://jeremyfagis.github.io/dropify/ 1、可以拖拽图片上传 3、可以上传所有文件 4、其余都像普通<input type"file">。 5、在dropify.js中的Dropify.prototype.setPreview函数中传的src能得到base64一大串数据,这个数据可以交个…
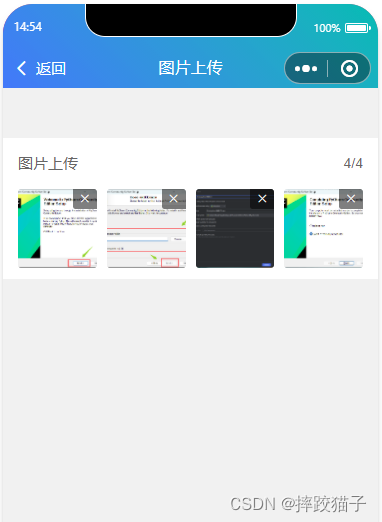
微信小程序图片上传并移除
微信小程序图片上传 ps: 最近项目使用到图片上传, 通过api中 wx.chooseImage(Object object)、wx.uploadFile实现 需求:
最多上传3张图片,当第三张图片时,添加按钮隐藏, 反之显示每添加一张图片时,显示删除icon, 实现…
Nodejs 上传图片并预览
本文分两个部分,第一部分为nodejsexpress和前端原生jsaxios,第二部分为实际应用VueelementUI和nodeexpress中配置。
原生jsaxios实现
效果: node端:
const express require(express)上传文件所需的模块
const multer requir…
Android安卓 + webview + vue 实现图片上传
前提:需要首先实现web端的网页上传图片(只要网页上传图片成功,后续集成和android部分的相关操作,就可以成功实现图片上传)
步骤:
web端实现网页上传web嵌入安卓webview实现安卓手机拍照和选择图片上传
问…
SSM框架实现图片上传
SSM框架实现图片上传
前端代码 <form action"village/${msg }.do" name"Form" id"Form"method"post" enctype"multipart/form-data"><input type"hidden" name"id" id"id" value&q…
Node.Js上传图片
/*** Created by cherish on 2016/5/24.* 图片上传* node-formidable* 它是一个对文件上传提供帮助的组件*/var httprequire(http);var formidablerequire(formidable);var sysrequire(sys);/*** 页面* param req* param res*/function enterRequest(req,res){res.writeHead(20…
ElementUI图片上传 回显
html内容
<!-- 图片上传 --><el-row><el-col :span"24"><el-form-item label"LOGO" prop"logoImg"><el-uploadclass"upload-demo"ref"upload"name"logoImg":action"action"…
vue中使用lrz上传图片——身份认证
ps: 最近有点忙。今天抽时间记录下, 项目中应用到: 身份认证, 使用 lrz 插件上传图片。 写的不好,欢迎各位指点,谢谢。 文章目录效果图引入lrz文件初始化判断展示审核未通过原因及重选解决上传图片安卓与IOS兼容问题选…
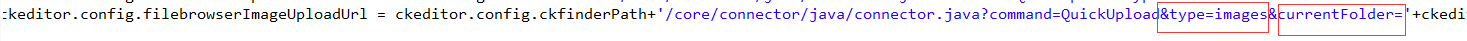
AngularJS+ckediter+ckfinder实现粘贴图片上传+图片上传
1:自定义指令 App.directive(ckeditor, function() {return {require : ?ngModel,link : function(scope, element, attrs, ngModel, disabled) {var ckeditor CKEDITOR.replace(element[0], {});//需要指定ckfinder包的位置ckeditor.config.ckfinderPath"/s…
Java 图片上传后为什么会自动旋转90度?
问题: 用户反馈上传后的图片方向不对,起初怀疑是本身图片方向有问题,但是用windows图片查看器打开图片方向是"正常"显示的?
分析: windows默认的图片查看器已经帮我们自动旋转展示了,我们在手机横拍或者扫…
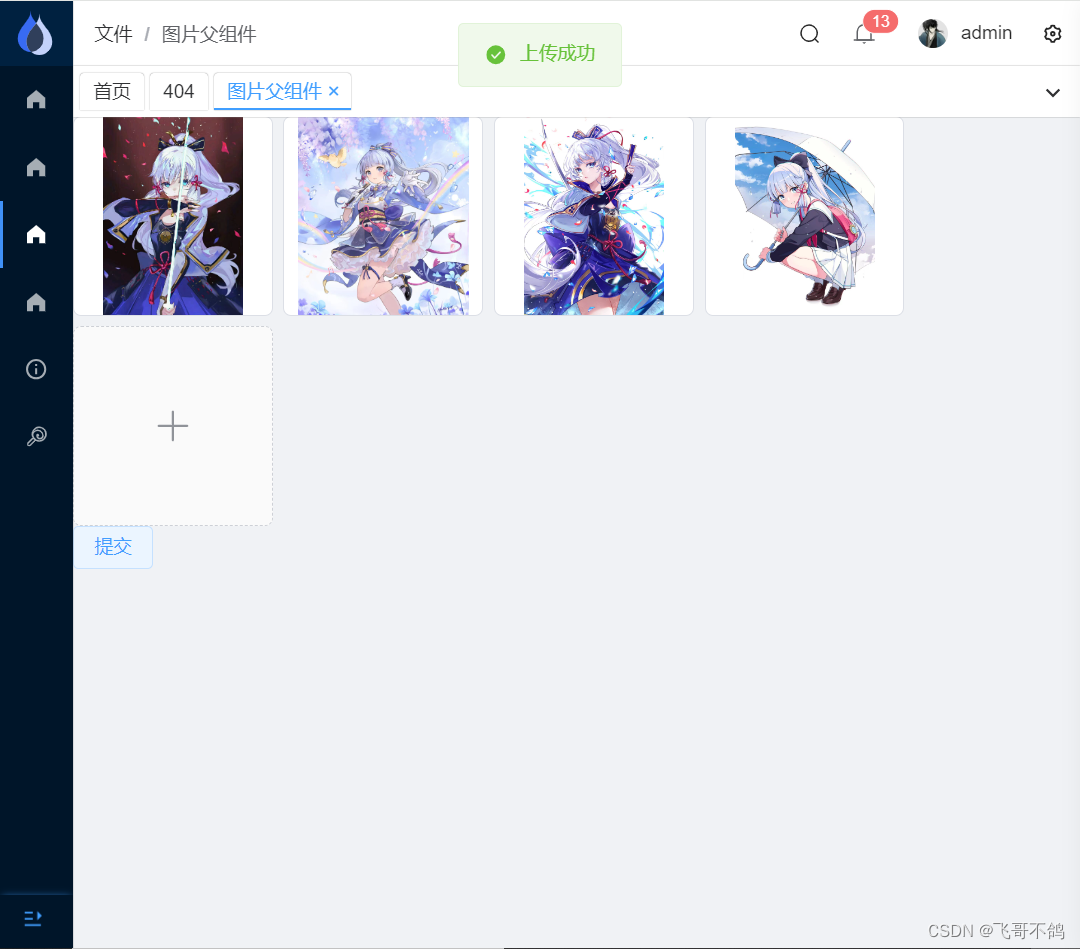
小程序实现图片上传、数量配置、预览、删除功能的开发指南
当谈到在小程序中实现图片上传、预览和删除等功能时,我们必须认识到这些功能对于提升用户体验和丰富应用的交互性非常关键。随着智能手机的普及,人们越来越习惯于通过图片来表达自己的想法、分享生活点滴,因此,使用户能够方便地在小程序中处理图片是非常重要的一步。 目录 …
PHP多图上传和单图上传
/** * 多选图片上传 * * version v1.0.0 * author * since 17-11-24 */ public function upload() { $file $_FILES[file]; empty($file) && $this->response(201,请选择要上传的文件); …
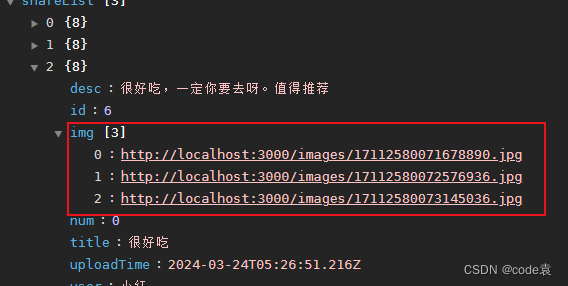
微信小程序实现多张照片上传
hello hello~ ,这里是 code袁~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹 💥个人主页:code袁 💥 所属专栏&…
springboot 异步上传图片
我用的是jQuery.ajaxfileupload.js 稍后弄个网盘链接给大家下载
第一步不多说,导入相应的jar包 jquery.js必须先导入再导入jQuery.ajaxfileupload.js
第二步,html中添加控件: <div class"main-btn"><a id"change…
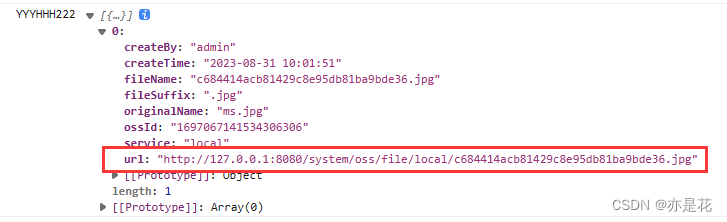
【若依框架RuoYi-Vue-Plus 图片回显不显示问题,OSS文件上传或者本地上传】
一、问题
1.设计表 product(商品表) 有 id (id) name(商品名)icon(图标) 2.使用若依代码生成功能,导入product表,代码生成。 3.将生成的代码导入到项目中得到…
在线图片视频资源转存
背景
怎么将网上心仪的图片、视频保存到自己的资源空间(图床)?给你一个资源链接,你需要几步将这个资源转存到git上?一般人的做法可能就是先将资源下载到本地,然后再本地上传到对应的资源空间?如果操作一个资源转存&am…
java多图片上传功能的实现
文章目录第一步:先在Spring中对图片进行限制第二步:写jsp页面第三步:如果你要实现页面展现图片的功能,就在jsp页面添加下面的方法:第四步:后台接收注开发环境:jdk1.7,MyEclipse10 框…
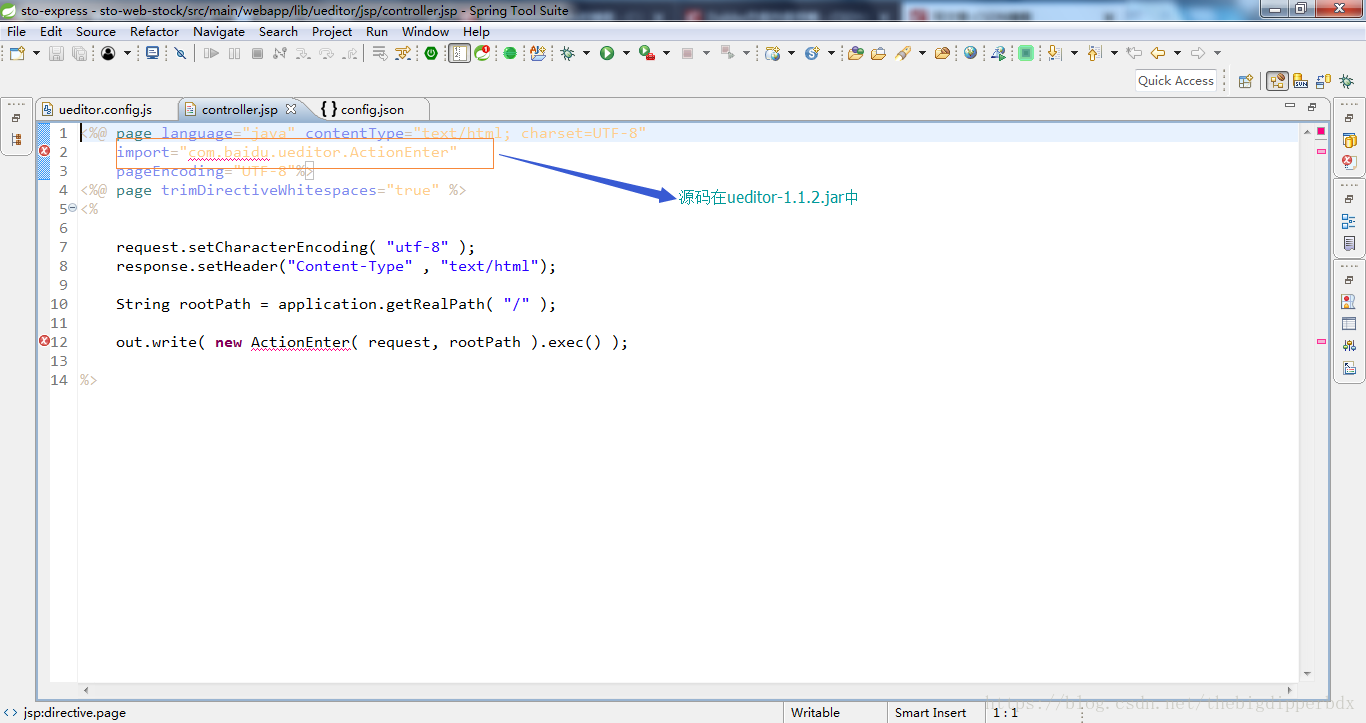
Spring Boot项目百度UEditor上传图片
业务背景
spring boot项目实现富文本框上传图片到富文本框中,可新增、编辑图片保存在独立的FastDFS服务器上
开发步骤
下载源码
UEditor官网下载地址我下载的版本是【1.4.3.3 Jsp 版本】UTF-8版
将源码放到项目指定位置
示例如下
加入指定JAR依赖
具体JA…
flask 实现上传图片并缩放作为头像
个人开发的 flask 论坛进入尾声,还剩最后一个上传图片更换头像功能,搞了一整天,最后终于解决了所有问题,现在记录下解决方案。
1. 上传文件
分析一下更换头像功能,我们需要做哪些事,简单的思路是…
springmvc上传图片
springMVC上传图片
springmvc中对多部件的解析,在页面form中提交enctype"mltipart/form-data"的数据,需要springmvc对multipart类型的数据进行解析。
在springmvc.xml中配置multipart类型的解析器:
<!-- 文件上传 --><…
【前后端的那些事】15min快速实现图片上传,预览功能(ElementPlus+Springboot)
文章目录 Element Plus SpringBoot实现图片上传,预览,删除效果展示 1. 后端代码1.1 controller1.2 service 2. 前端代码2.1 路由创建2.2 api接口2.2 文件创建 3. 前端上传组件封装 前言:最近写项目,发现了一些很有意思的功能&…
element-ui中的图片上传
//html 代码
<el-upload :action"UploadUrl()" :on-success"UploadSuccess" :file-list"fileList"><el-button size"small" type"primary" >点击上传</el-button><div slot"tip" class&qu…
uniapp - 全平台兼容的 “多图上传“ 功能,搭配 uview 组件库中的 upload 上传组件(附带详细的示例源码及注释,可直接复制使用或简单修改)
效果图
使用 uniapp 开发,多平台全端兼容的多图上传功能,支持限制个数及移除等。
组件库使用的是 uview 框架,上传组件基于 Upload组件,功能完美无bug。<
HTML5 jQuery图片上传前预览
<!DOCTYPE html><html><head><title>HTML5上传图片预览</title><meta http-equiv"Content-Type" content"text/html; charsetUTF-8"><script src"http://www.codefans.net/ajaxjs/jquery-1.6.2.min.js"&…
App图片上传Base64图片上传
/*** Method base64图片上传* author Angus* return array* date 2018-05-04*/
function saveBase64Image($base64_image_content){if (preg_match(/^(data:\s*image\/(\w);base64,)/, $base64_image_content, $result)){//图片后缀$type $result[2];//保存位置--图片名$imag…